PostMan使用教程(一)
下载安装
1.进入postpostman官网 https://www.getpostman.com/apps ,自行下载安装,我这里下载使用的是Windows版。
2.安装完成后,点击图标启动Postman。
3.根据界面提示注册一个账户,已有账户的的同学请进行登陆操作。不妨采用邮箱注册。
4.登陆成功后,创建测试集合,用来管理测试用例,并输入测试集名称。
5.根据接口测试文档输入Request以下参数信息
认识Postman
1.Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,Postman这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
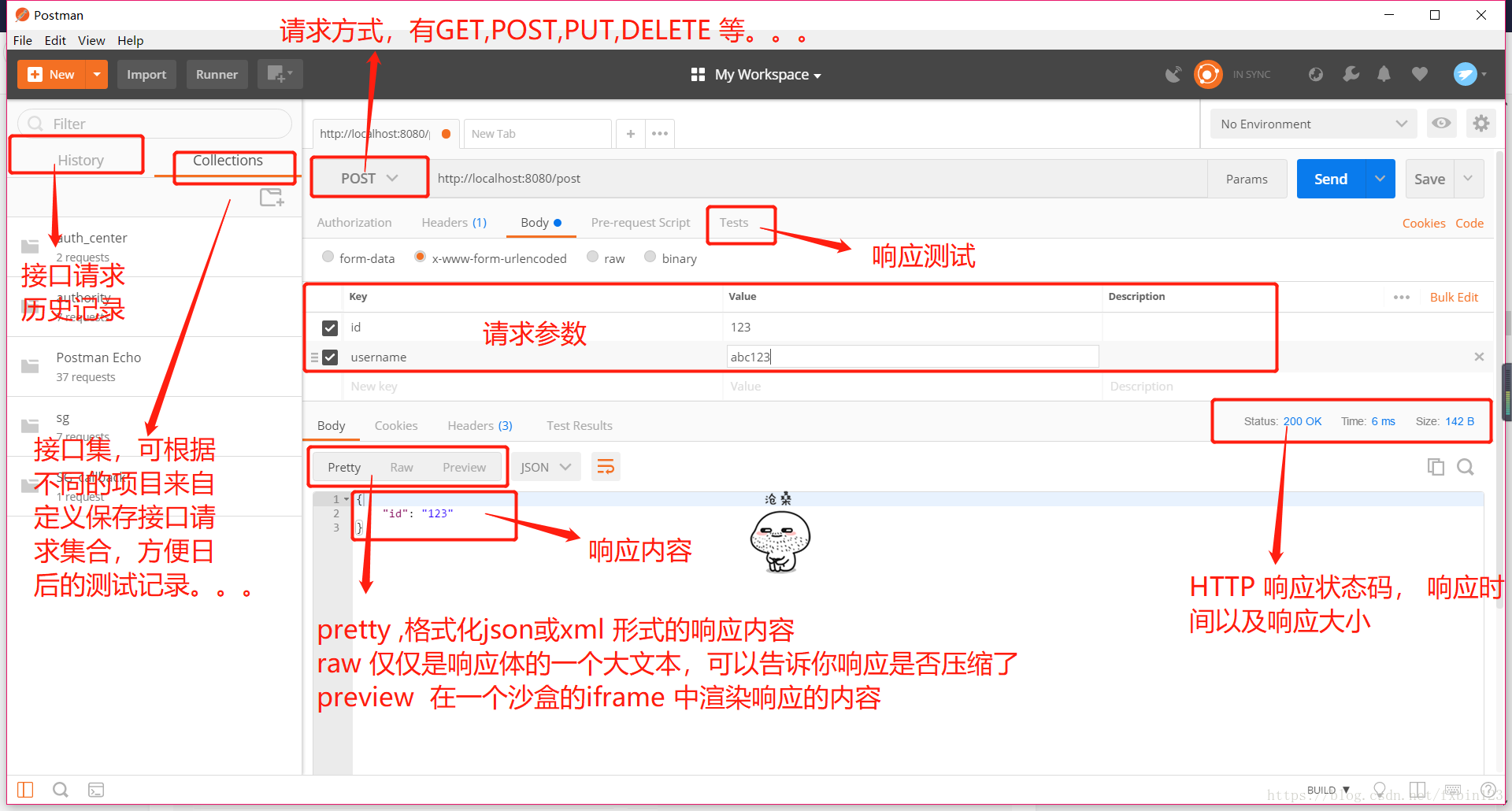
2.Postman基础功能
3.接口请求流程
|
|
|
|
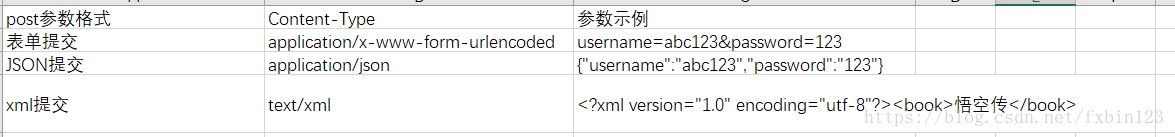
在下图示例中设置了请求方法,请求URL,请求参数,但是没有设置请求头。在我的使用过程中,请求头是根据请求参数的形式自动生成的请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:
|
|
当我们选择JSON(application/json) 是会自动帮我们设置 headers 为 application/json。
|
|
4.身份验证Authentication
|
|
实测一个查询手机号码归属地接口
1.接口测试
==文档部分信息==
| 键 | 值 |
|---|---|
| 接口地址: | http://apis.juhe.cn/mobile/get |
| 返回格式: | json/xml |
| 请求方式: | get |
==请求参数说明==
| 名称 | 必填 | 类型 | 说明 |
|---|---|---|---|
| phone | 是 | int | 需要查询的手机号码或手机号前7位 |
| key | 是 | string | 应用APPKEY(应用详细页查询) |
| dtype | 否 | string | 返回数据的格式xml或json,默认json |
==根据上图接口文档相关信息填写request请求并获取响应==
2.接口断言
==填写完以上请求参数后,尝试编写断言进行实际结果与预测结果进行对比==
==返回参数说明==
| 名称 | 类型 | 说明 |
|---|---|---|
| error_code | int | 返回码 |
| reason | string | 返回说明 |
| result | string | 返回结果集 |
| province | string | 省份 |
| city | string | 城市,(北京,上海,重庆,天津等直辖市可能为空) |
| areacode | string | 区号,(部分记录为空) |
| zip | string | 邮编,(部分记录可能为空) |
| company | string | 运营商 |
==JSON返回示例==
|
|
==服务级错误码参照(error_code)==
| 错误码 | 说明 |
|---|---|
| 201101 | 手机号码不能为空 |
| 201102 | 错误的手机号码 |
| 201103 | 查询无结果 |
==系统级错误码参照==
| 错误码 | 说明 |
|---|---|
| 10001 | 错误的请求KEY |
| 10002 | 该KEY无请求权限 |
| 10003 | KEY过期 |
==断言服务器返回http协议状态码为200==
==验证服务器返回error_code字段值为0==
==验证服务器返回reason字段值为Return Successd!==
==验证服务器返回province字段值为北京==
==相同的验证方法,把后面的字段值验证完,并save保存至测试集中==
==保存完成后,在左侧测试集中出现脚本名称,点击 + 继续开发新的脚本==
==在所有接口请求开发完成后,可以点击send发送请求,进行调试操作==
==*将Postman开发好的脚本导出,生成 .json格式的文件==